HomeArchive
\\DRAEKIEN UI open_in_new
@Designed@Built@Deployed@Installed
Adobe XDReact, Theme-UIChromaticnpm install draekien-ui (obsolete)
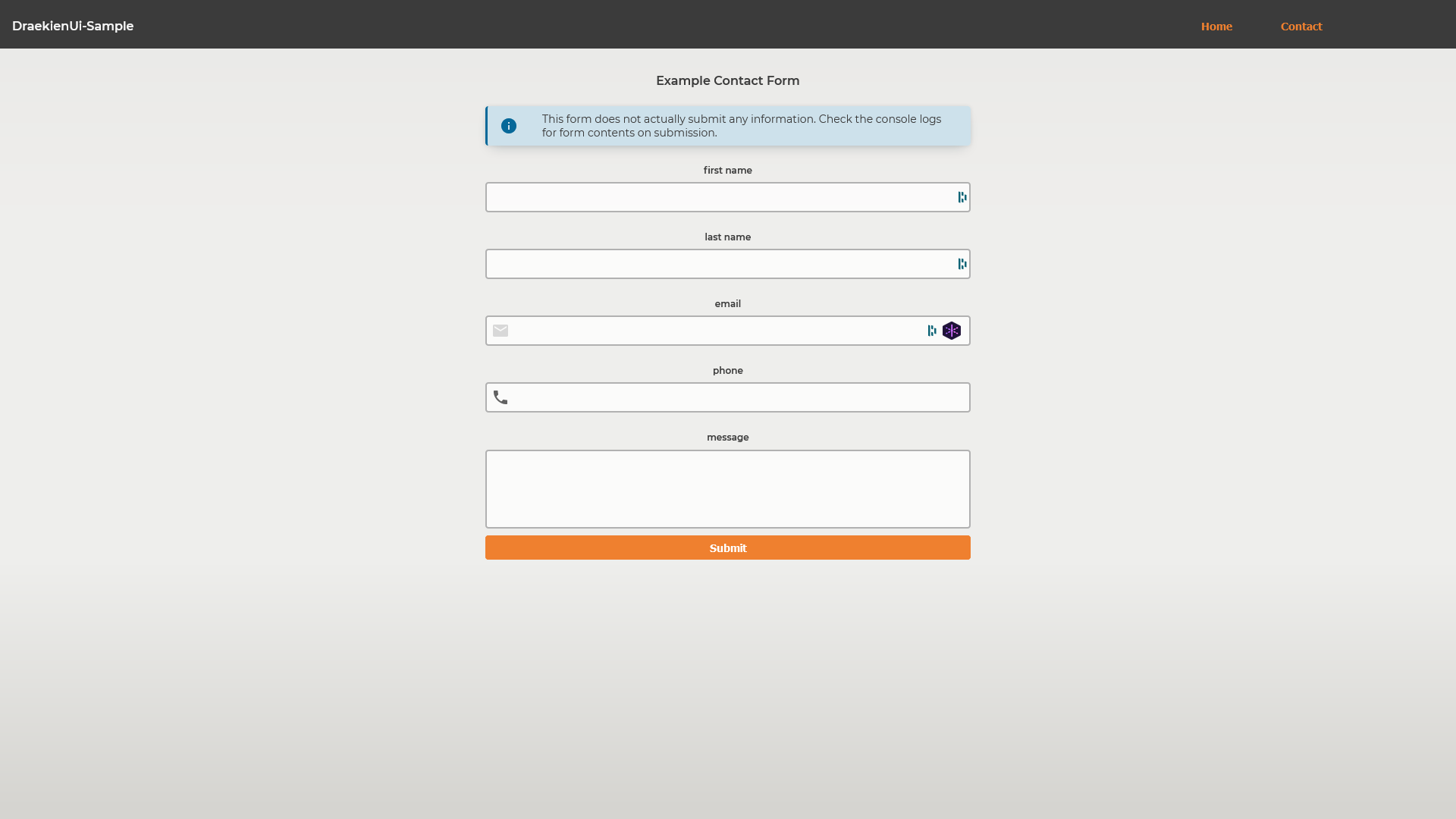
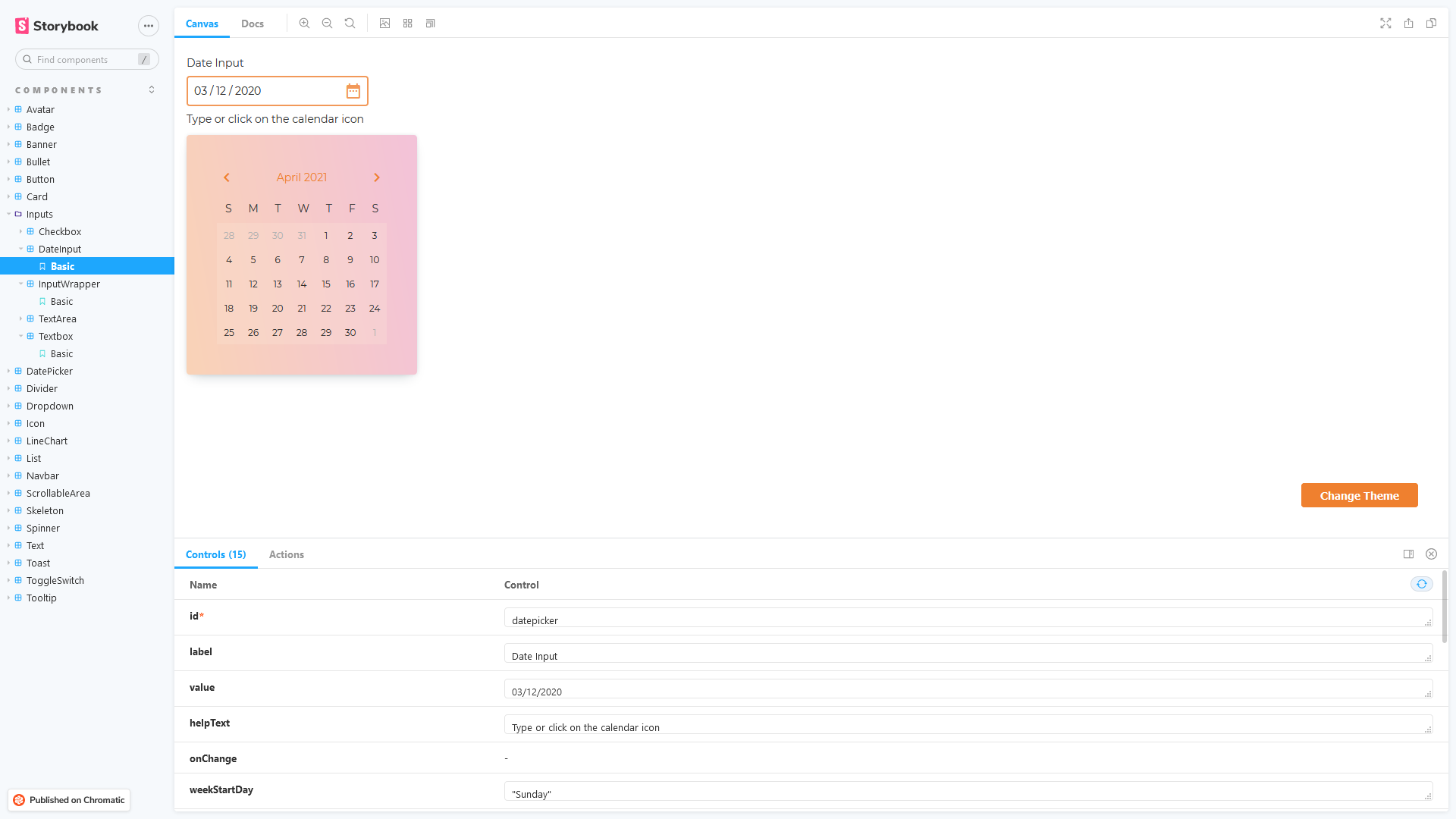
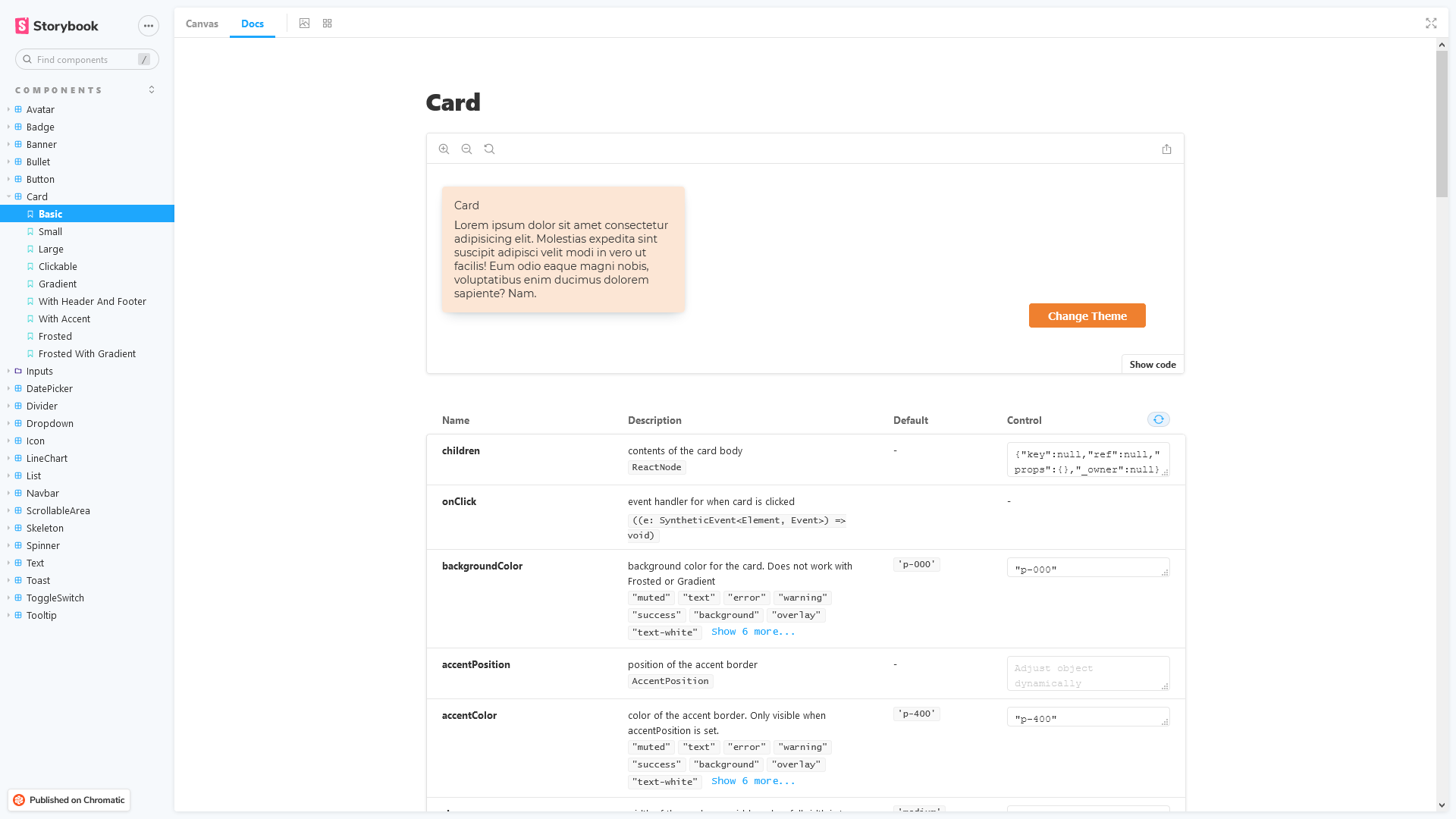
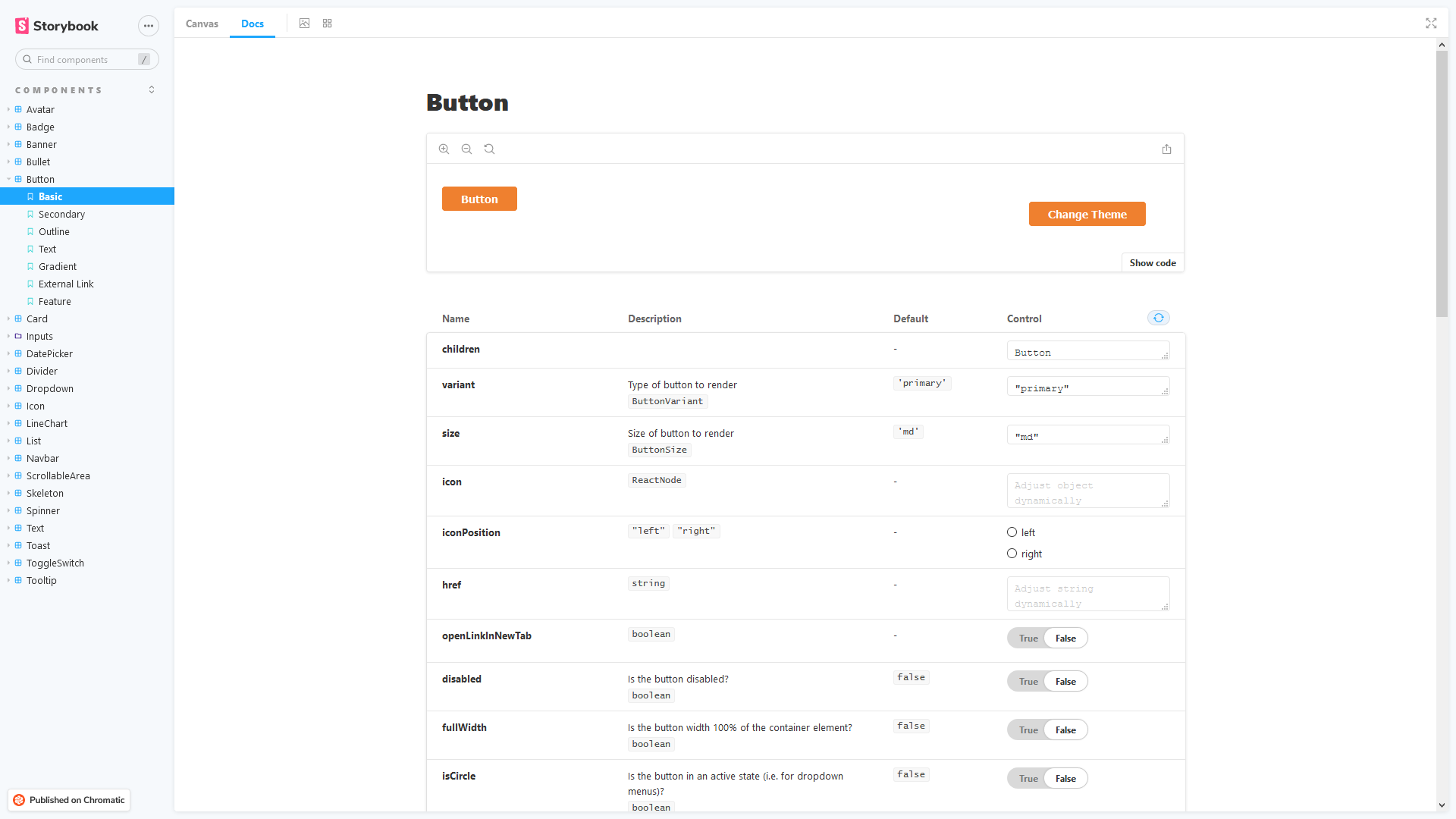
I created this styled UI library as a way to familiarise myself with front-end technologies that are being used at my workplace. Creating this library has also allowed me to explore the CI/CD pipeline offered by GitHub via Actions, for instance automatic storybook deployment, and package publishing. I went for a super clean asthetic to allow the library to be used in a wide range of situations.

\\JIGGLE PUDDING open_in_new
@Designed@Photographed@Built@Deployed
Adobe XDNikon D750Next JSVercel
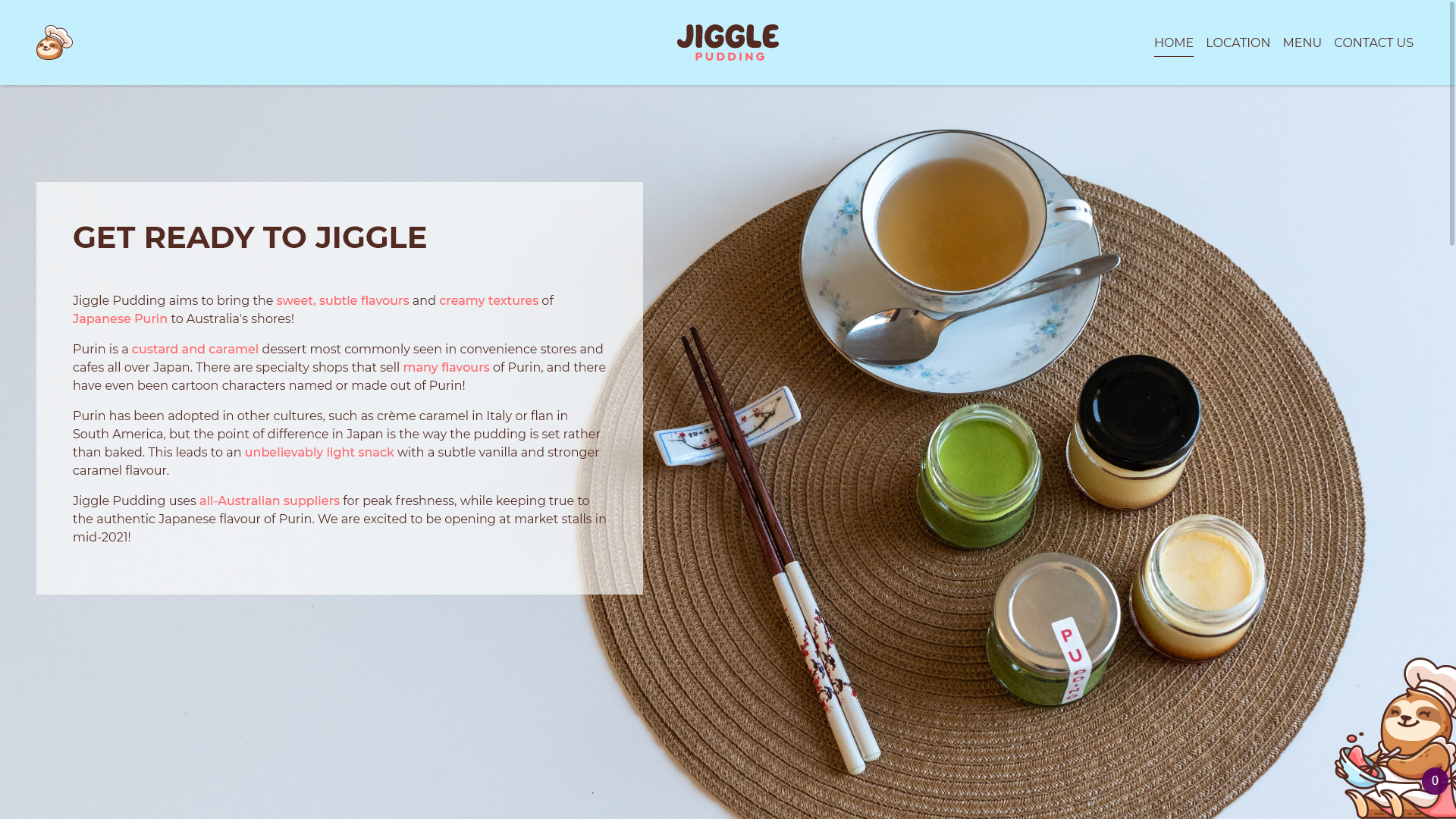
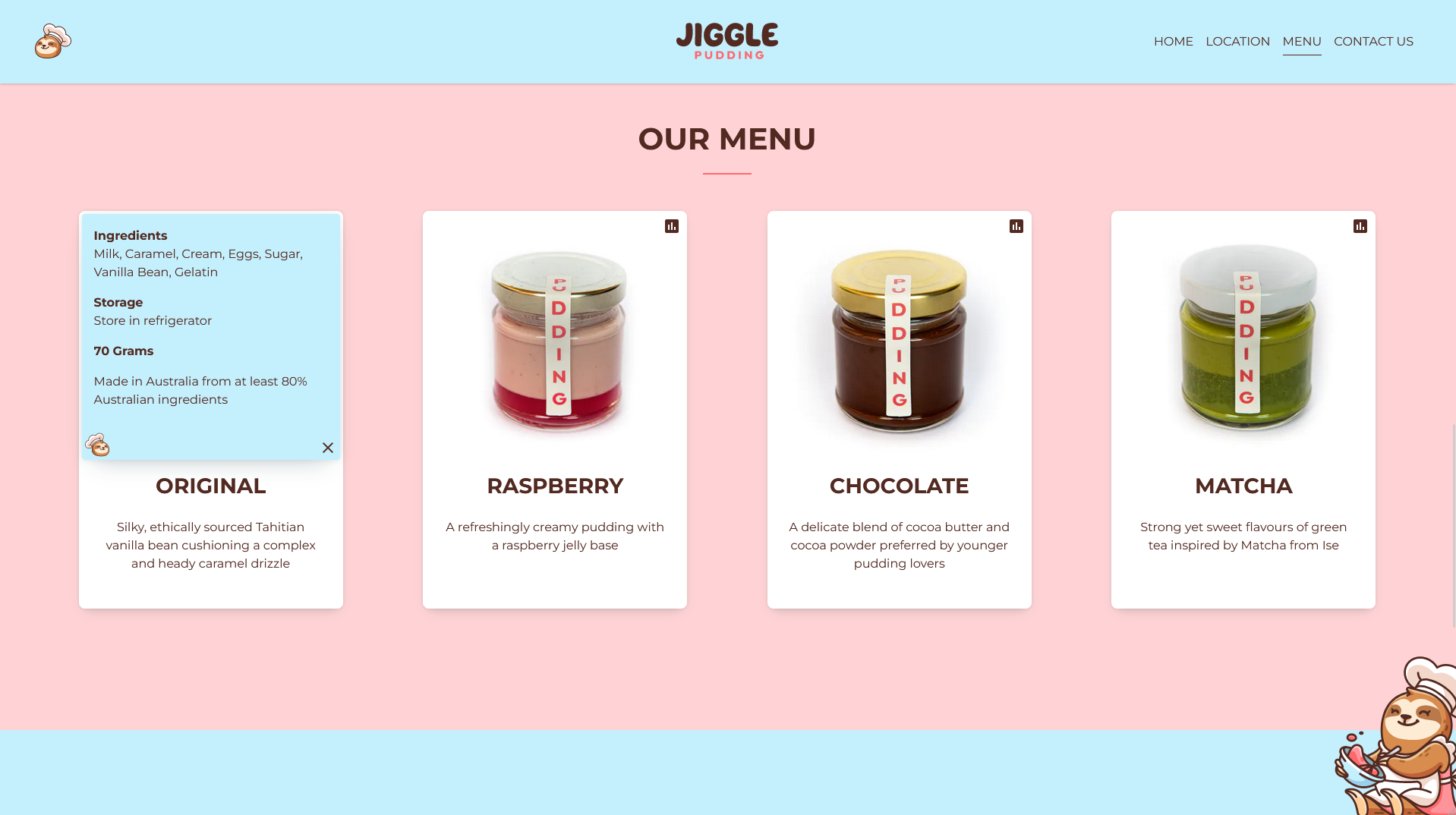
Jiggle Pudding wanted a very simple website to showcase the different flavours available, where they could be found, and how they could be contacted.I used the colours from the provided logo as the colour palette of the website, took some photos of the product, ate some delicious Purin, and put together the design.

\\BOOK MQ open_in_new
@Designed@Illustrated@Built@Deployed
FigmaunDrawReact, Express, MongoHeroku
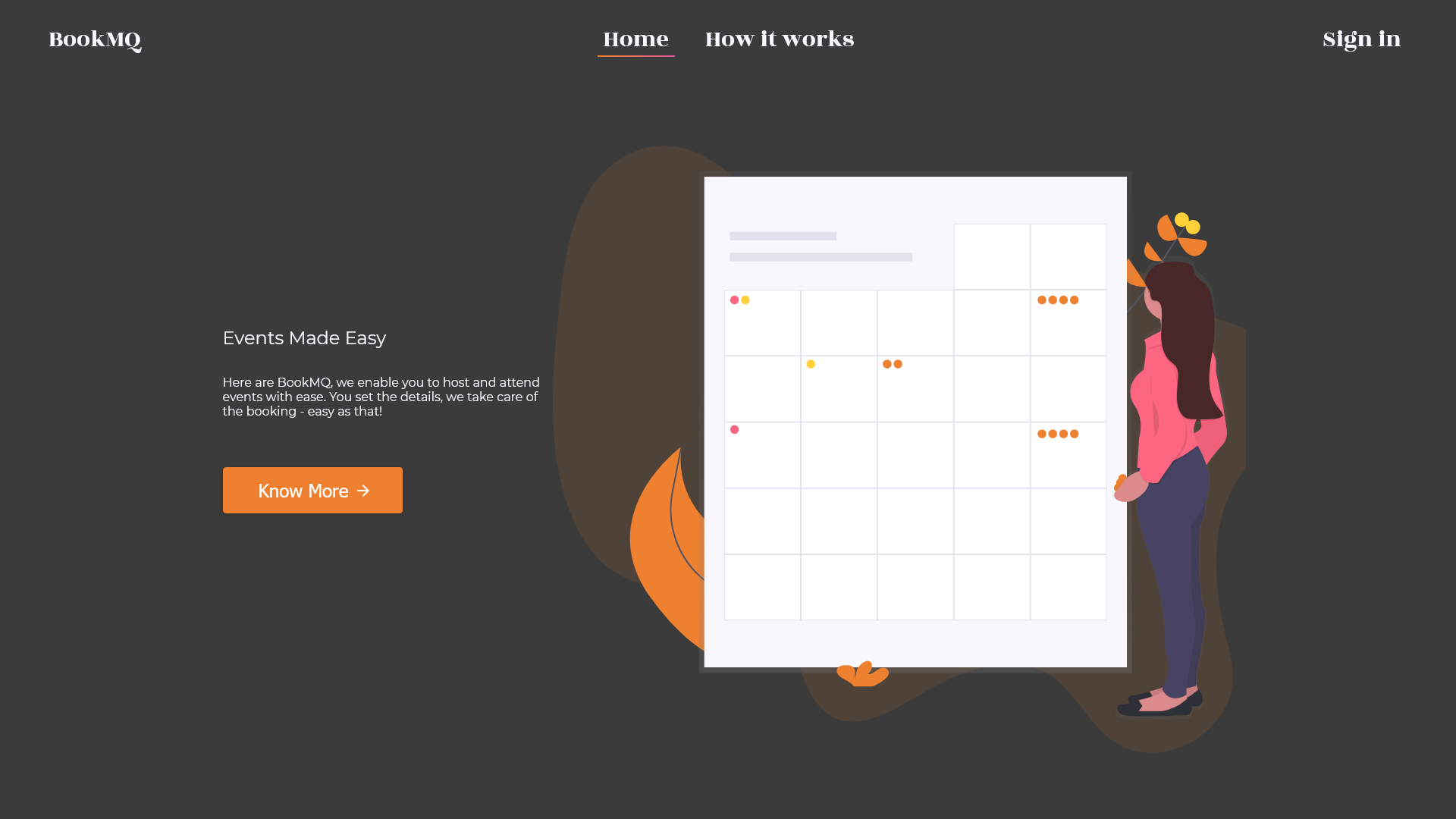
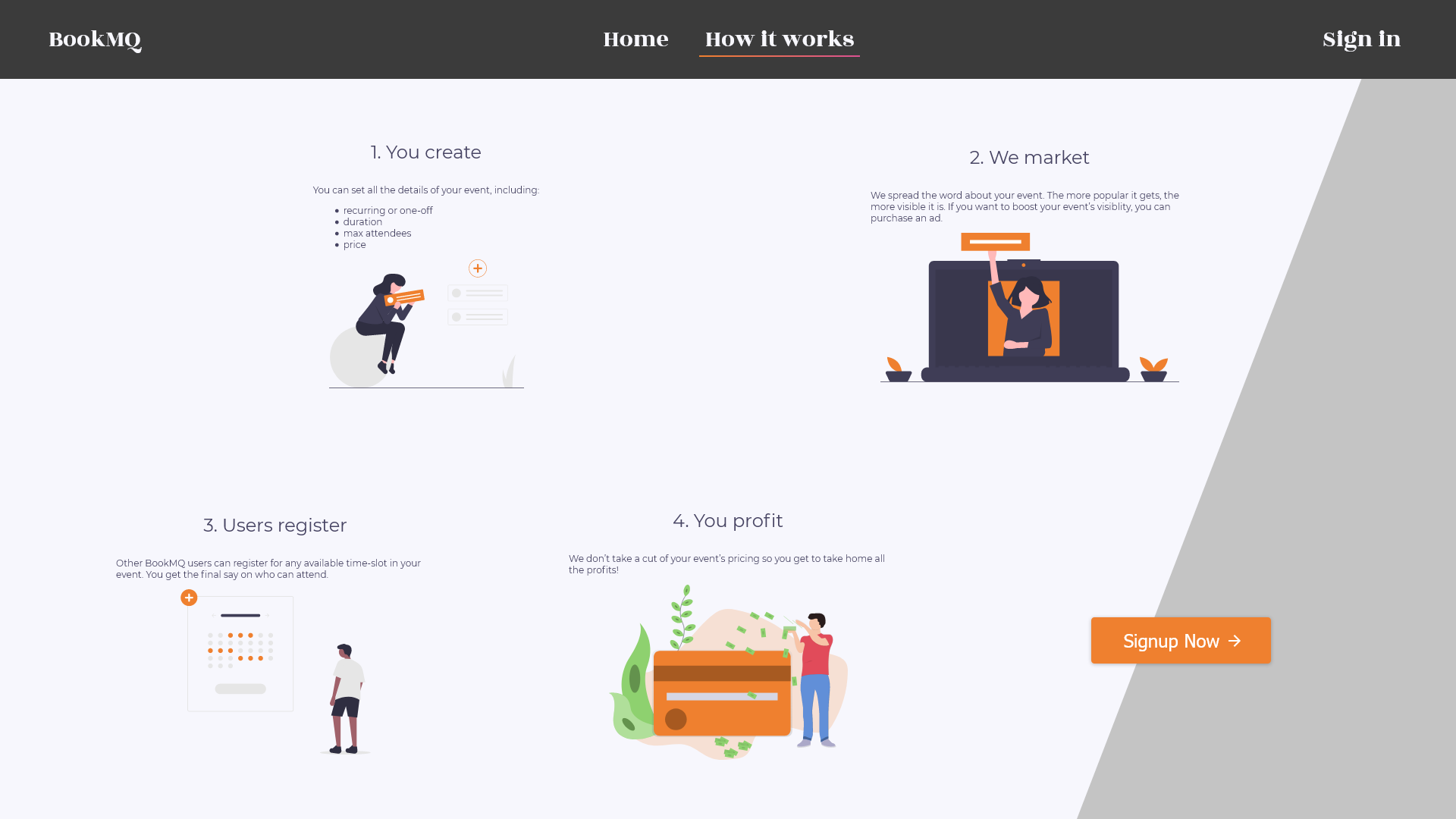
Macquarie University Advanced Web Development final end of course group project. We were instructed to create an MVP for a website that allowed user registration and user interactions.I was responsible for the creation of the designs as well as the backend API using Express JS. I also assisted heavily in the creation of the frontend application and setup of our MongoDB.