SENIOR .NET DEVELOPERATINFOTRACKINSYDNEYAUSTRALIA
\\FLUENT CONSTRUCTOR ASSERTIONS open_in_new
@Language@Built@Used@Blog
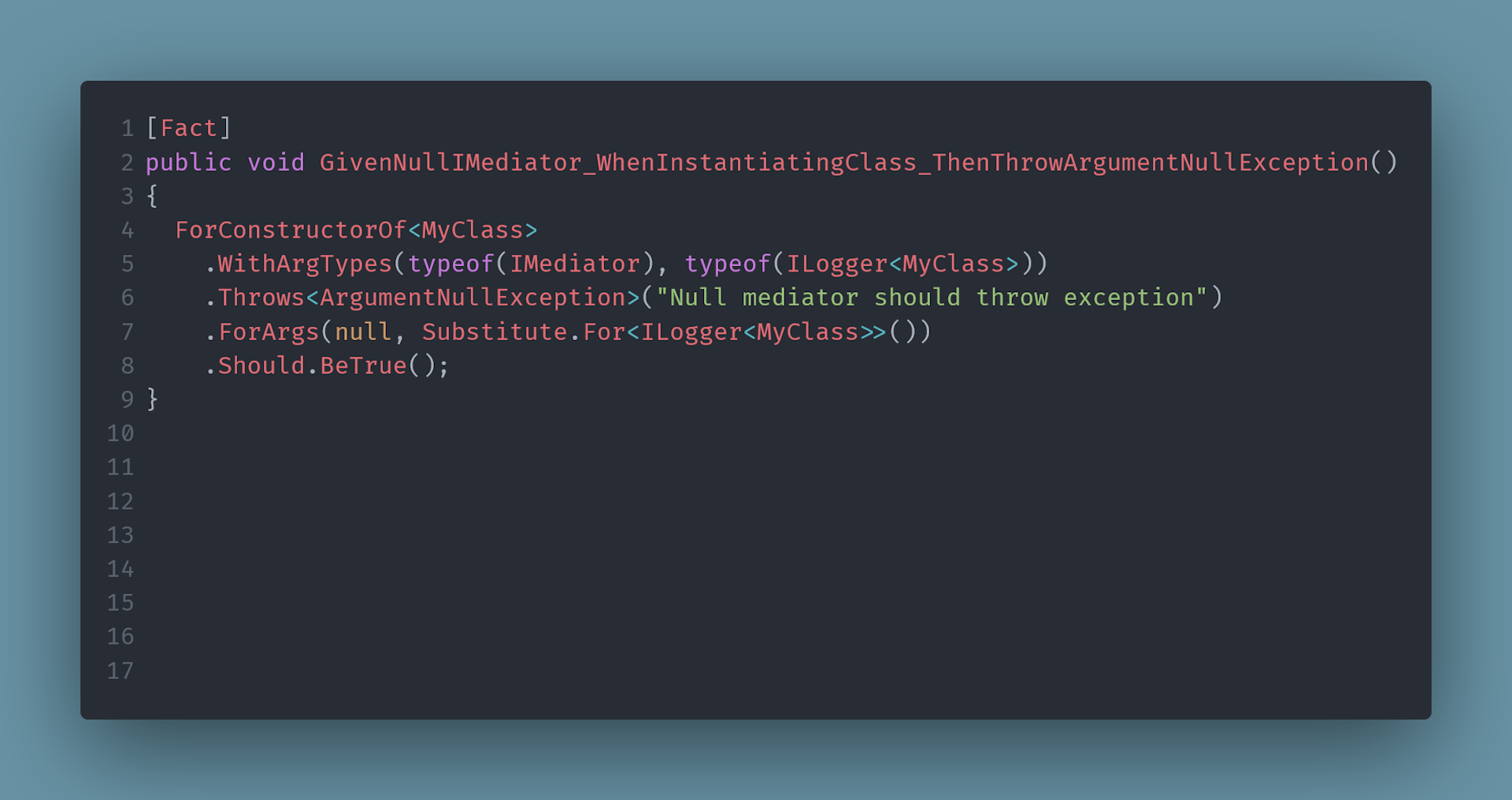
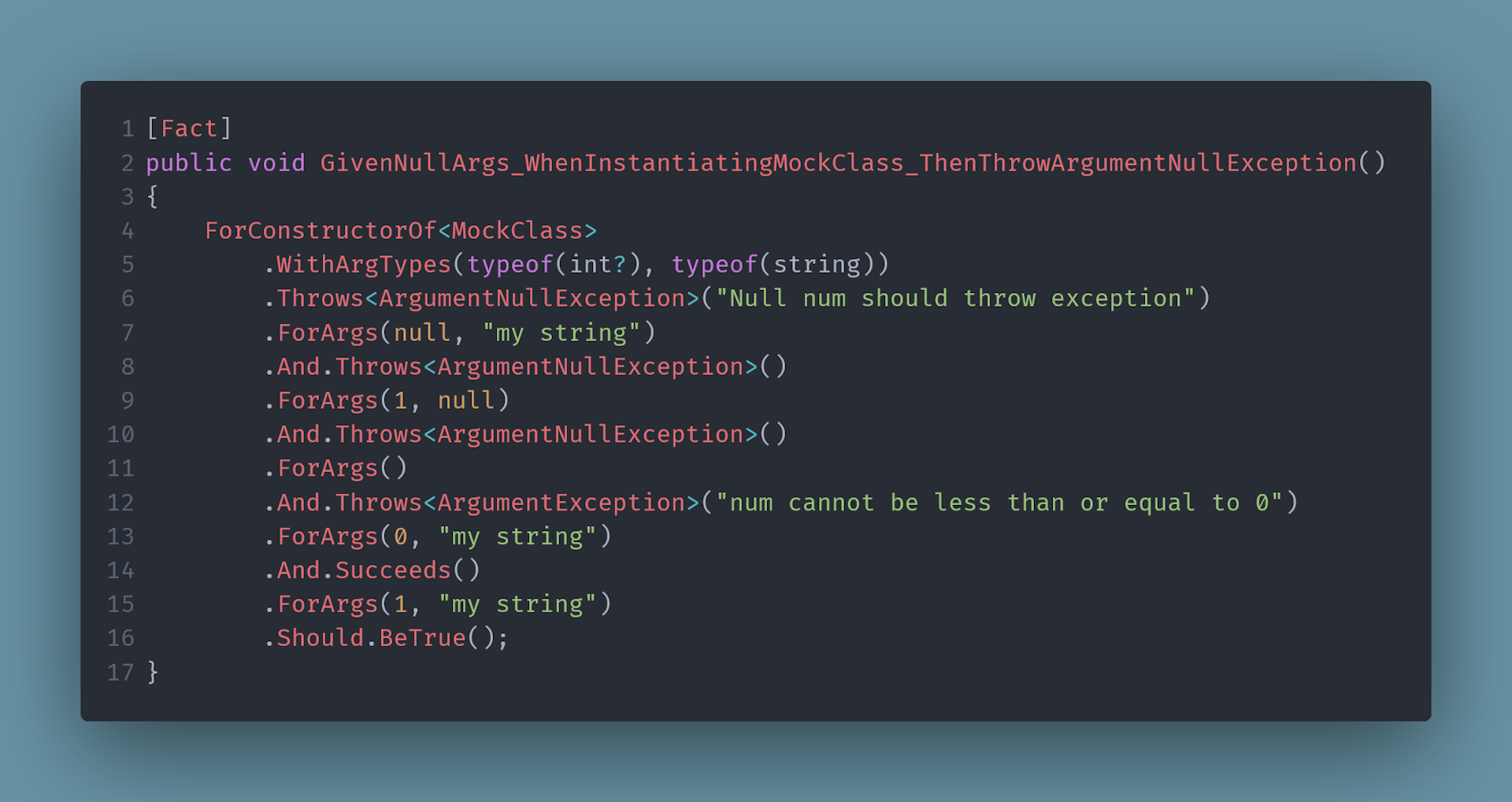
This is a library for fluently writing constructor unit tests and assertions. The reason I created this was because I found it very clunky to write constructor tests - especially for constructors where lots of exceptions are thrown. The classic scenario is a constructor that takes 3 - 4 arguments and null checks all of them.